While developing widgets at MFY.im we’ve to make sure that once our customers embed our widget, we’re not slowing down their website. Our widgets mainly consist of a JavaScript file (hosted on Netlify) and an API call to our NodeJS server (hosted in Google Cloud, App Engine). This guide is about how I reduced our response time of API-endpoint from 800ms to <100 ms using Cloudflare
Our servers are located in San Francisco and I’m located in India. Due to latency, we saw that it’s taking around 800ms to 1s to get the response here.
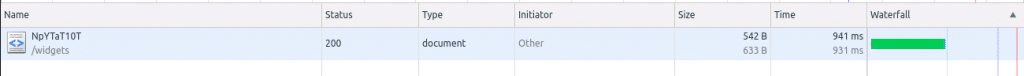
without Cloudflare (941ms)

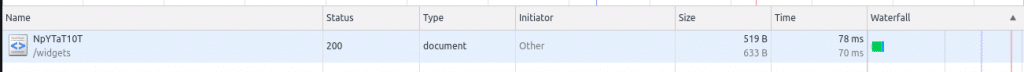
with Cloudflare (78ms)

Why Cloudflare
I was already a big fan of Cloudflare. I use it for every single project.
- Free CDN, super fast
- DDoS protected
- Fastest DNS
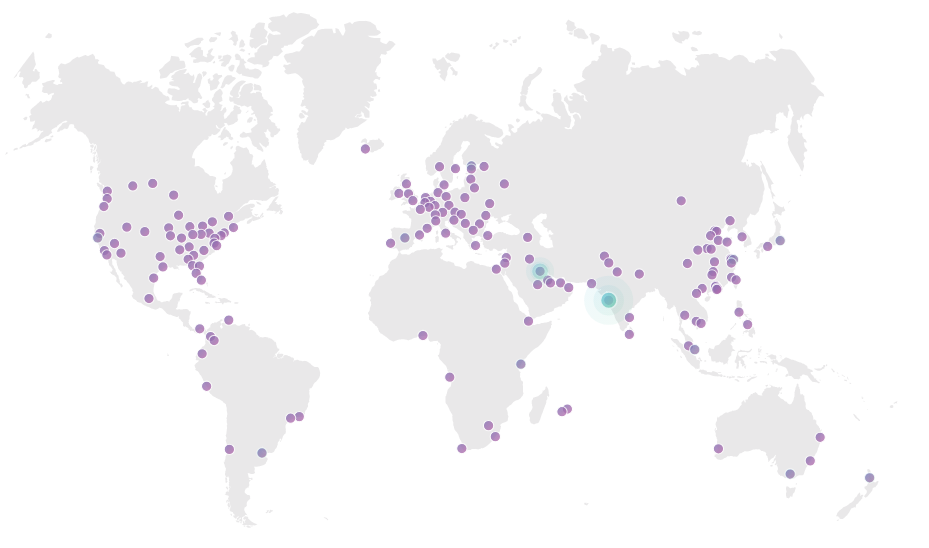
They’ve around 165 data centres all around the world.

If you could cache the response in these edge servers, it would be super fast! Plus, these requests never hit your servers

How to Cache JSON API response in Cloudflare?
By default caching is ‘ON’ for static files. But for application/json GET requests, cache it’s disabled.
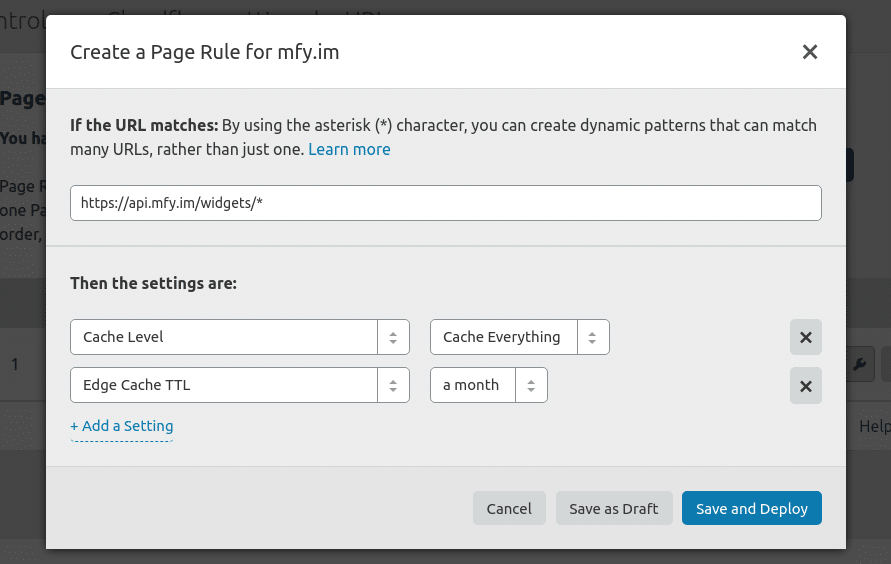
Let’s enable it for our end-point by going to Page Rules -> Create Page Rule
The endpoints I need to cache is something like https://api.mfy.im/widgets/XXXX

By this rule, you tell Cloudflare to cache the response in their servers for a month (TTL). Once 1 month is over, they’ll send the next request to your server and cache again.
Note: Whenever cache expires (or it’s not cached yet) the next request will always hit your server.
How to check whether Cloudflare has cached your request or not
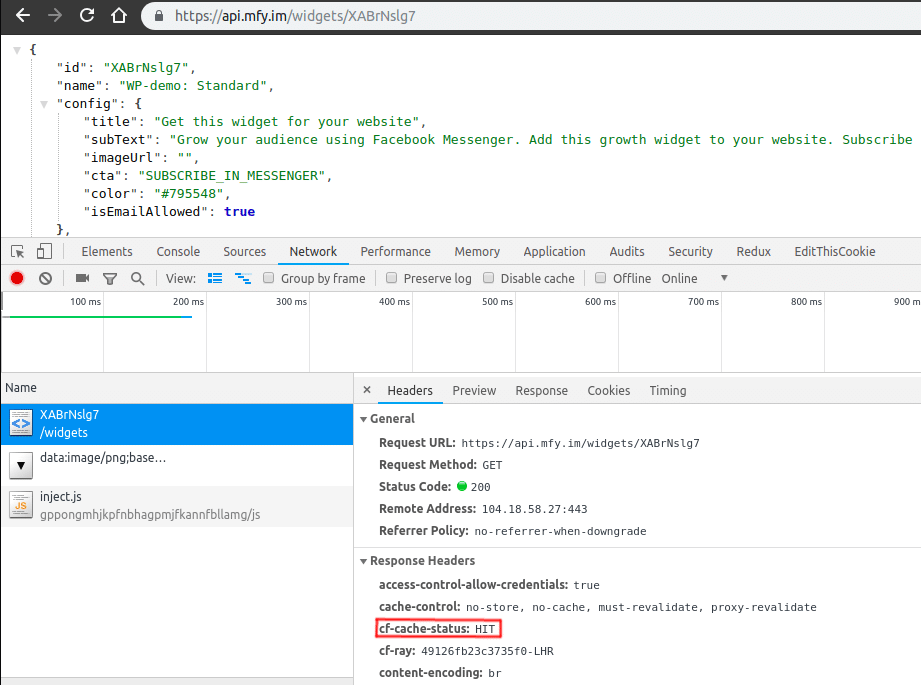
Open Network panel in your Chrome dev tools (Ctrl+Shift+J or Ctrl+Option+J). Now open the URL that’s set to cache.
On clicking the corresponding requests from the bottom list you can see ‘Response Headers’.

cf-ray indicates that the request was proxied by Cloudflare.
cf-cache-status indicates the request needs to be cached and it’s the
- HIT – Response was from Cloudflare’s CDN
- MISS – Retrieved from the origin server, will be cached soon
- EXPIRED – Somehow cache got expired, will be cached soon
How to Clear Cloudflare’s Cache
The next thing that has come to your mind might be “What happens if data changes, DB updates, how can I clear cache?”.
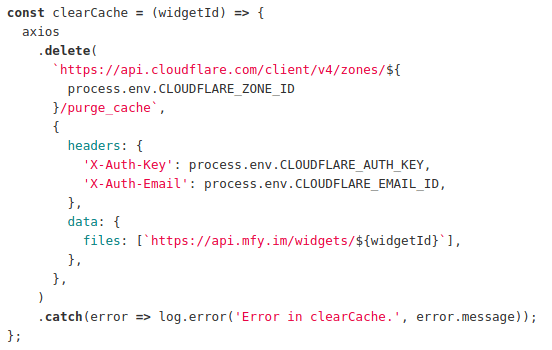
You can tell Cloudflare to clear the cache by sending a delete request – Purge Files by URL (Or you can manually clear it from the “Caching” tab inside Cloudflare) Here is how I wrote: